- เปิดโลก iot ด้วย NodeMCU, มือใหม่ทำไมต้องลอง?
- มีอะไรในงาน Microsoft Build AI day Thailand 2024
- รีวิวหนังสือ: "Leading Snowflake" โดย โอเรน เอเลนบอเกน
- OWASP TOP 10 สิบช่องโหว่สุดอันตรายที่ developer ทุกคนต้องพึงระวัง!
- เคล็ดลับการออกแบบซอร์ฟแวร์เพื่อความยืดหยุ่น (Resiliency Design)
- ลองใช้ kubernetes บนเครื่อง localhost ด้วย Minikube
- เตรียมสอบ AZ-104 Microsoft Azure Adminstrator certificate
- คอนเซปในการทำงานของ Kubernetes
- วิเคราะห์ NodeJs source code ด้วย SonarQube
- ทำความรู้จักกับ Nexus repository manager
ทำความรู้จักกับ Nexus repository manager
Software ArchitectureMay 4th, 2022

เนื่องจากผมได้มีโอกาสเข้าไปทำงานใน project ที่มี tech stacks ใหม่ๆมากมาย ซึ่ง Nexus ก็เป็นหนึ่งในนั้นครับ ไหนๆจะต้องศึกษาแล้วก็คิดว่าเอามาเขียนเป็นบทความแชร์ความรู้ไปด้วยเลยดีกว่า
ซึ่งในบทความนี้ผมจะแชร์วิธีการ run nexus repository บน local machine ของเรา ตลอดไปถึงแสดงตัวอย่างง่ายๆของการสร้าง node module ที่จะ publish เข้า Nexus และการนำไปใช้
Nexus Repository คืออะไร
Nexus Repository คือ Binary Repository Management (BRM) ให้บริการโดยบริษัท Sonatype ซึ่งเจ้าตัว BRM นี้มีไว้ใช้บริหารจัดการ build artifact ของ software package ต่างๆที่เราสร้างเสร็จแล้วและต้องการแจกจ่ายแบบ private หรือ public
ยกตัวอย่างผู้ให้บริการในต้องตลาด เช่น npmjs.com หรือ dockerhub.com ที่ให้บริการ free สำหรับ public package แต่ถ้าเราจะฝาก private repository ก็ต้องเสียตังค์เพิ่มครับ
Nexus repository มีสองเวอร์ชั่นคือ OSS (Open Source Software) ซึ่งฟรีและต้องติดตั้งเอง และแบบ Pro ที่มี features เพิ่มขึ้นแต่ต้องเสียเงิน ในที่นี้เราจะมาทดลอง แบบ OSS นะครับ
ทดลองลง Nexus บนเครื่อง local machine
เนื่องจากเป็น open source เราสามารถติดตั้ง Nexus บนเครื่องของเราได้เลย ในที่นี้เราจะติดตั้งด้วย Docker ผ่าน docker-compose ใครยังไม่มีให้ install ก่อนด้วยคำสั่งข้างล่าง
1sudo apt install docker && sudo apt install docker-compose
สำหรับคนที่ไม่ได้ใช้ Linux ให้ install docker และ docker-compose ตาม offical document นะ
เริ่มแรกสร้าง folder ที่เราจะใช้ทดลองก่อน
1mkdir nexus-demo
เสร็จแล้วสร้าง file ชื่อ docker-compose.yml และ copy โค้ดข้างล่างลงไป
1version: "2"23services:4nexus:5image: sonatype/nexus36volumes:7- "nexus-data:/nexus-data"8ports:9- "8081:8081"1011volumes:12nexus-data: {}
ต่อไปสร้าง directory เพื่อที่จะ mount persistance storage ของ Nexus
1mkdir nexus-data && sudo chown -R 200 ./nexus-data
จากนั้น run nexus container ด้วยคำสั่งข้างล่างครับ
1docker-compose up -d
สำรวจ container log เพื่อให้แน่ใจว่า Nexus ได้ทำการรันสำเร็จแล้ว
1docker-compose logs -f
รอจนกว่าจะเห็นข้อความว่า Started Sonatype Nexus OSS 3.xx.... เสร็จแล้วกด Ctrl-C เพื่อออกมาได้เลย
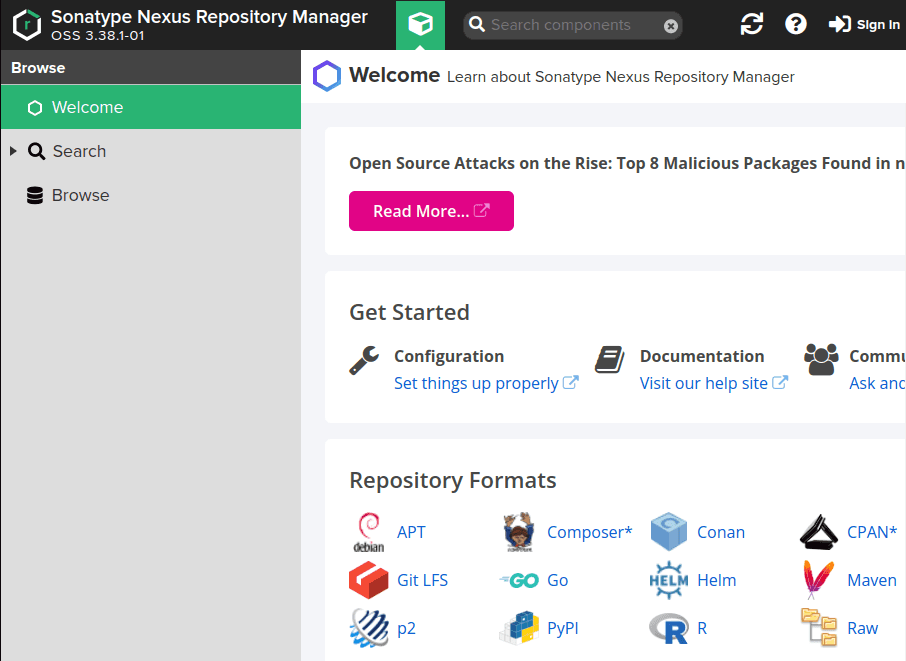
หลังจากนั้นให้เปิด http://localhost:8081 ถ้าเห็น interface ตามรูปข้างล่างก็หมายความว่าคุณได้ทำการติดตั้งเรียบร้อยแล้วง่ายไหมครับ :)

สร้าง Repository และ Nexus user
ในขั้นตอนนี้เราจะทำการทดลองสร้าง npm repository และสร้าง User สองประเภท
Owner: เพื่อใช้ในการ publish package ขึ้น RepoReader: เพื่อใช้ในการ Download private package ลงมาใช้
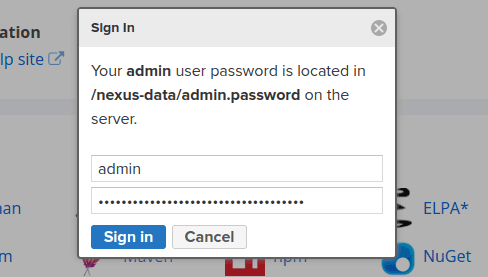
Log in ด้วย admin password เริ่มต้น
ก่อนอื่นจะสังเกตได้ว่า หลังเรา Run nexus container แล้วระบบจะสร้าง folder ที่ชื่อ nexus-demo ใน root directory ของเรา folder นี้คือ persistence storage ที่ map ออกมาจาก container ครับ ค่าเริ่มต้นของ admin password จะอยู่ในไฟล์ที่ชื่อว่า ./nexus-demo/admin.password copy ออกมาแล้วทำการ login ได้เลยครับ
ปุ่ม Sign-in จะอยู่ทางมุมขวาบนของ Nexus UI, ใช้ username ว่า admin และ password ตามที่ได้ copy มา

เมื่อ login เข้ามา Nexus จะให้ทำการเปลีย่น password หลังจากนั้นให้เลือก Disable anonymous access หลังจากนั้น click Finish ก็เป็นอันเสร็จสิ้น
สร้าง hello-nexus npm repository
ในขั้นตอนนี้เรา เราจะทำการสร้าง repository ชื่อ hello-nexus
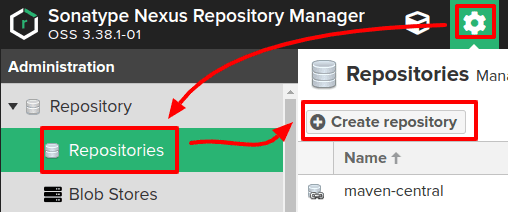
ให้คลิ้กไอคอนรูปเฟืองตรงเมนูด้านบน และคลิ้ก Repository > Create repository

ถัดไปให้เราเลือก npm (hosted) และใส่ชื่อ repository ว่า hello-nexus
ค่าที่เหลือปล่อยไว้ตาม default ได้เลย เสร็จแล้วคลิ้ก Create repository ที่ด้านล่างเป็นอันเสร็จสิ้น
อนุญาตให้ server รับการ request จาก npm
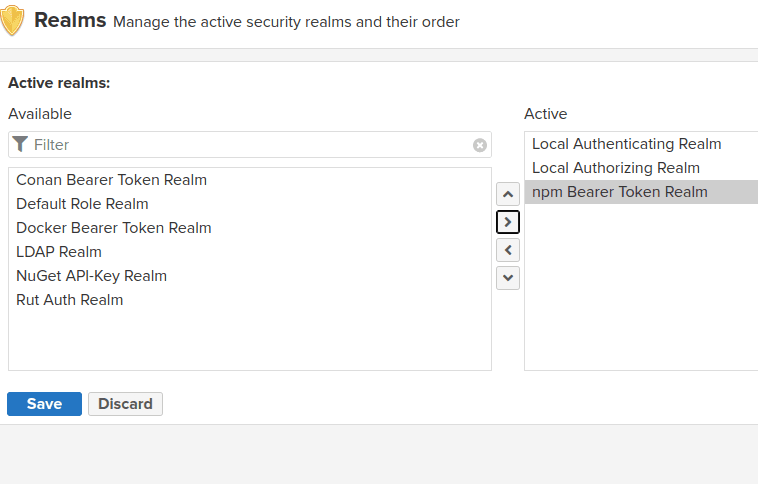
เราต้องทำการเพิ่ม Realm เพื่อให้ npm สามารถสื่อสารกับ repository เราได้
เลือก Realms จากเมนูด้านซ้ายมือ หลังจากนั้นเพิ่ม realm ชื่อ npm Bearer Token Realm ลงไปและคลิ้ก Save ครับ

สร้าง public และ admin role สำหรับ hello-nexus
หลังจากสร้าง repository เรียบร้อยแล้ว ขั้นตอนนี้เราจะสร้าง role เพื่อที่จะ assign ให้ user ในภายหลัง
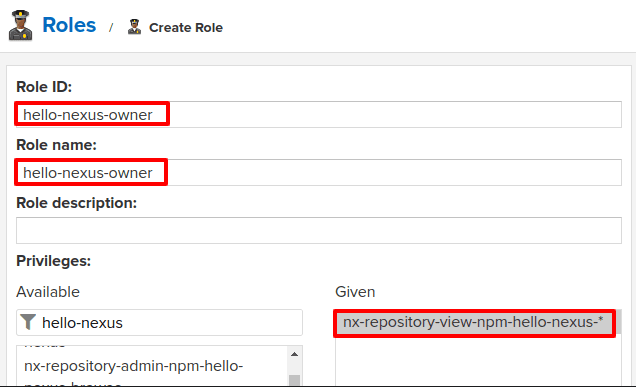
คลิ้กที่ Roles จากเมนูด้านซ้าย หลังจากนั้นให้เลือก Create role > Nexus role
เสร็จแล้วให้ใส่ค่าตามนี้
Role ID:hello-nexus-ownerRole name:hello-nexus-ownerPrivileges:เลือก nx-repository-view-npm-hello-nexus-* ใส่ในช่อง Given
เสร็จแล้วคลิ้ก Create role ได้เลย

หลังจากนี้ให้ทำเช่นเดิมเพื่อสร้าง public role โดยใช้ค่าดังนี้
Role ID:hello-nexus-publicRole name:hello-nexus-publicPrivileges:เลือก nx-repository-view-npm-hello-nexus-read และ nx-repository-view-npm-hello-nexus-browse
เรียบร้อยครับ ในตอนนี้เราก็จะมี role hello-nexus-owner และ hello-nexus-public ไว้ assign ให้ user แล้ว
สร้าง hello-nexus users
ในขั้นตอนนี้เราจะทำการสร้าง user 2 คน โดย user นึงจะใช้ในการ publish package และอีก user จะเป็นผู้นำ package ไปใช้
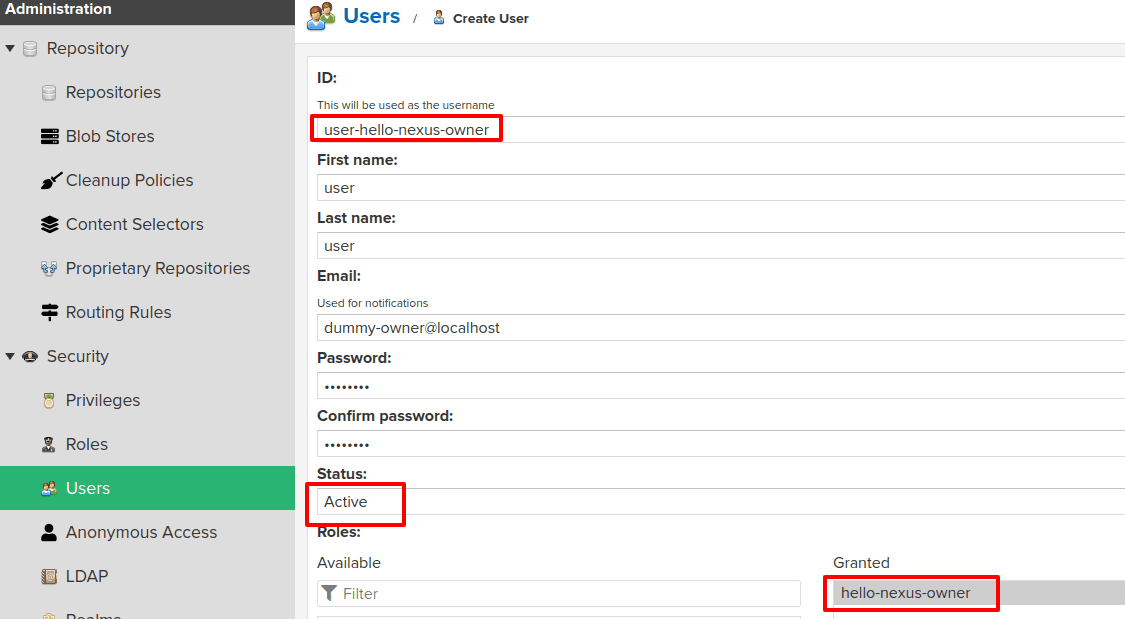
คลิ้กที่ Users > Create user จากเมนูด้านซ้ายเลย
สร้าง owner user โดยใช้ค่าดังนี้
ID:user-hello-nexus-ownerFirst name:(อะไรก็ได้)Last name:(อะไรก็ได้)Email:(อะไรก็ได้ แต่ห้ามซ้ำ)Password:(แล้วแต่ตั้ง)Confirm password:(แล้วแต่ตั้ง)Status:ActiveRoles:เลือก hello-nexus-owner
เป็นอันเรียบร้อย เสร็จแล้วคลิ้ก Create local user ได้เลย

หลังจากนี้ให้สร้าง public user ด้วยวิธีตามขั้นตอนเดิมแต่เปลี่ยนค่าดังนี้
ID:user-hello-nexus-publicRoles:เลือก hello-nexus-public
เรียบร้อยครับ ณ ตอนนี้เราก็จะมี user ที่เราสร้างขึ้นในระบบสองคนแล้วคือ user-hello-nexus-owner และ user-hello-nexus-public
ตั้งค่า anonymous user
เวลาที่เราส่ง request ไปยัง Nexus ถ้าระบบตรวจสอบ user ไม่ได้ก็จะทำการ assign anonymous role ให้ ในที่นี้เราจะทำการกำหนดให้ public user ที่เราสร้างขึ้นเป็น anonymous ครับ นั่นหมายความว่าถ้าไม่ได้ส่ง credential มาคนที่ส่ง request มายัง Nexus ก็จะถูกสมมุติให้เป็น public user ที่เราสร้างขึ้นนั่นเอง
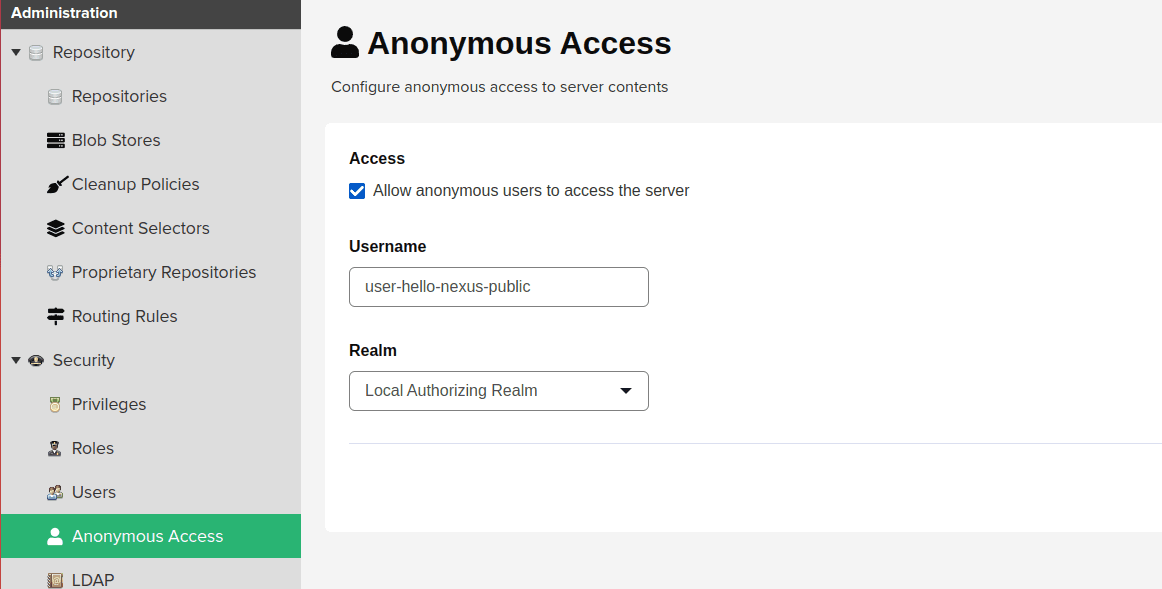
คลิ้ก Anonymous Access จากเมนูด้านซ้ายและเลือกค่าดังนี้
Access:Allow anonymous user to access the serverUsername:user-hello-nexus-publicRealms:Local Authorizing Realms

หลังจากคลิ้ก Save ก็ถือว่ากระบวนการตั้งค่าต่างๆใน Nexus UI เรียบร้อยพร้อมสำหรับการทดลองแล้ว ในขึ้นตอนต่อไป เราจะลองสร้าง Node module เพื่อแจกจ่ายไปยัง Nexus ดูครับ
สร้างและแจกจ่าย node module ไปยัง Nexus
ขั้นแรกให้เราสร้าง folder ใหม่เพื่อทำการทดลองครับ ในที่นี้ผมจะใช้ชื่อว่า nexus-npm-publiser-demo
1mkdir nexus-npm-publisher-demo && cd nexus-npm-publisher-demo
ใน folder ที่เราสร้างขึ้นใหม่สร้างไฟล์ package.json ที่มีเนื้อหาดังนี้
1{2"name": "hello-nexus",3"version": "0.0.1",4"description": "Just to test Hey! with Nexus",5"main": "index.js",6"publishConfig": {7"registry": "http://localhost:8081/repository/hello-nexus/"8}9}
สังเกตว่าบรรทัดที่ 7 จะเป็นการกำหนดว่าให้ publish ไปยัง repository ที่เราสร้างขึ้นนะครับ
หลังจากนั้นสร้างอีกไฟล์ชื่อ index.js มีเนื้อหาดังนี้
1module.exports = () => {2console.log('Just say Hey! Nexus');3}
เสร็จแล้วรันคำสั่งข้างล่างเพื่อ login ไปยัง nexus
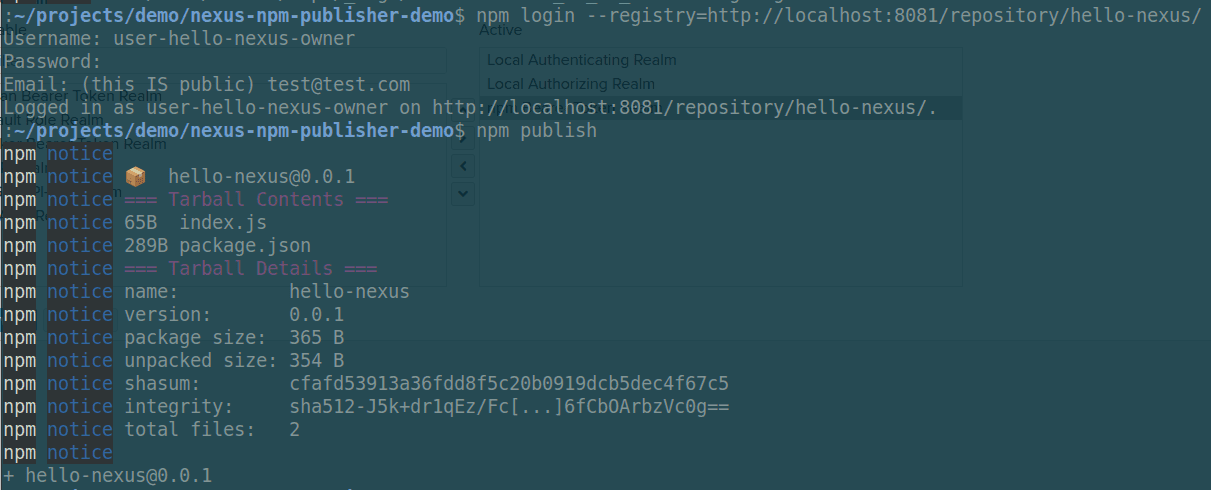
1npm login --registry=http://localhost:8081/repository/hello-nexus/
ในตอนนี้ทุกอย่างพร้อมแล้ว publish ไปยัง nexus ได้เลยด้วยคำสั่ง
1npm publish
ถ้า publish สำเร็จเราก็จะได้ output ตาม screenshot ข้างล่าง

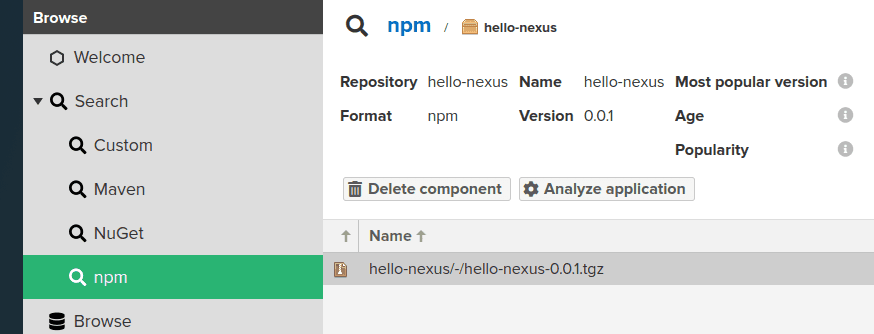
ลองเข้าไปเช็คที่ respository ก็จะมี package version 0.0.1 เพิ่มขึ้นมาแล้วครับ
http://localhost:8081/#browse/search/npm
นำ hello-nexus module ไปใช้ใน project อื่น
ก่อนอื่นเลยให้ logout ออกจาก nexus ก่อน เนื่องจากเราจะทดสอบการนำ package ไปใช้แบบ public
1npm logout --registry=http://localhost:8081/repository/hello-nexus/
หลังจากนั้นให้สร้าง folder ใหม่เลยครับเนื่องจากเราจะทดสอบด้วยการเป็น user
1mkdir nexus-npm-user && cd nexus-npm-user
จากนั้นสร้าง package.json เปล่าๆขึ้นมาครับ
1npm init -y
หลังจากนั้นให้เราสร้าง scope ของ registry @nexus ให้ชี้ไปยัง repository ของ nexus ด้วยคำสั่ง
1echo "registry=http://localhost:8081/repository/hello-nexus/" > .npmrc
เสร็จแล้ว pull package ของเราลงมาได้เลย
1npm install hello-nexus
จะเห็นได้ว่า package ของเราจะถูกดาวโหลดลงมาเรียบร้อย
ต่อไปทดลองใช้ package ใน script ของเราดูครับ
สร้าง index.js ด้วยสคริปง่ายๆดังนี้
1const hello = require('hello-nexus');2hello();
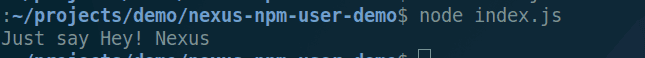
หลังจากนั้นของรัน code ดู
1node index.js

ยินดีด้วยครับเราสิ้นสุดการทดลองใช้ Nexus repository แล้ว
สรุป
ขั้นตอนที่เราทำการทดลองในบทความนี้คือ
- ลง Nexus ด้วย docker
- สร้าง npm repository
- เปิด Realms ให้ npm Bearer Token เพื่อให้ npm สื่อสารกับ Nexus ได้
- สร้าง user และ role สำหรับ publish package
- สร้าง user และ role สำหรับ public assign ให้ anonymous user เพื่อนำ package ไปใช้
- ทดลอง publish module ด้วย npm
- ทดลอง pull package ด้วย npm
หวังว่าผู้อ่านจะได้ประโยชน์จากบทความนี้บ้างไม่มากก็น้อยนะครับ
สอบถาม ติชม เสนอแนะ ได้ที่ช่อง comment ด้านล่างเลยครับ